e-commerce with Magnolia DXP
How difficult or easy is it to set up an e-commerce website with Magnolias DXP? Our students did the test and you can read their findings down below.

For the development of this E-commerce app, we’ve immersed ourselves in Magnolia CMS and React.
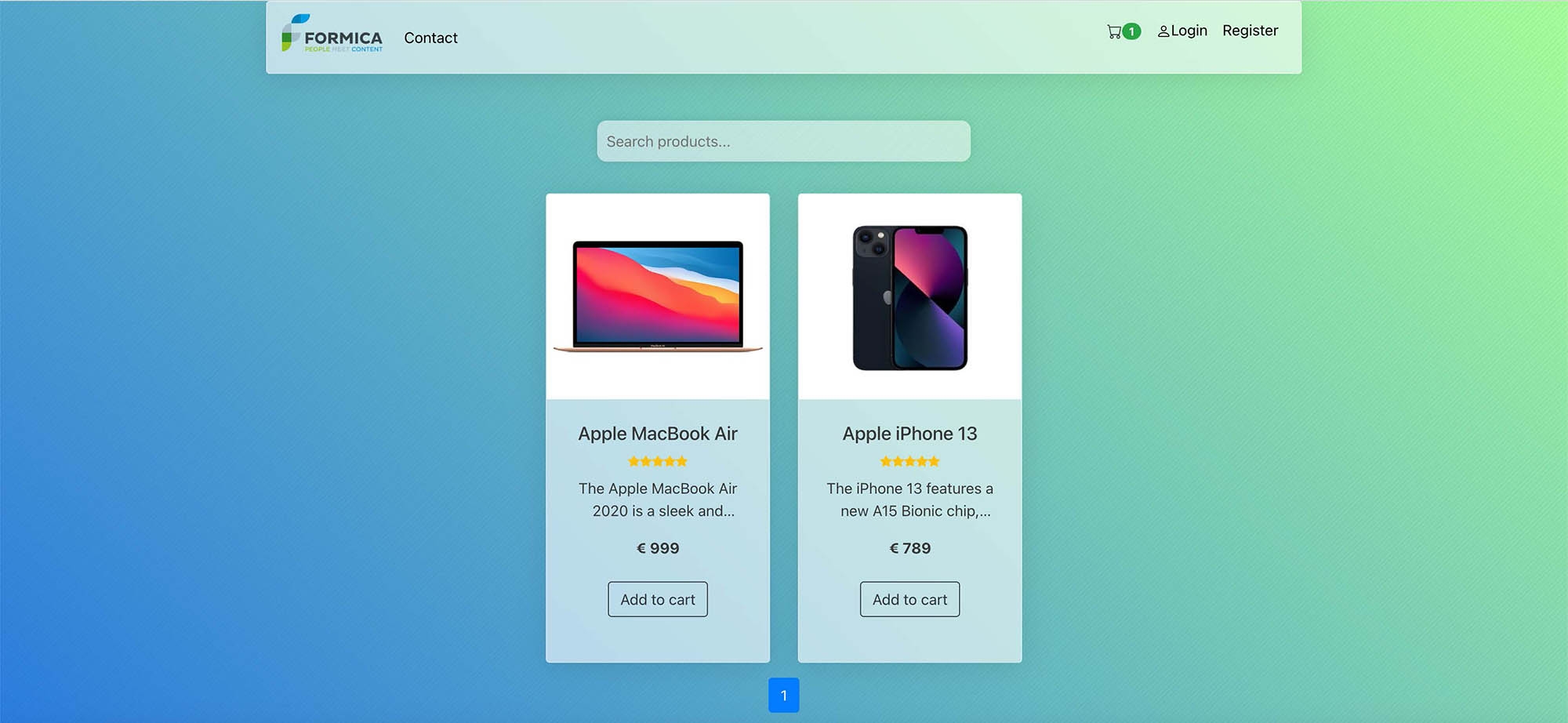
The Magnolia E-commerce App allows users to view, search, purchase products, and create accounts. All this and more thanks to the flexibility of Magnolia, which allows for the creation of custom modules.
Additionally, the app includes a cart with a checkout page. The cart functionality within the app allows for temporarily storing users' products in the cart within their own session. This enables the user to easily add and remove products. The emailJS and mailtrap are also used to fill out and send the contact form.


The structure of the application:
- Backend: Magnolia CMS using Java
- Frontend: React using Javascript, HTML, CSS
Developed Screens
- Home/search results
- Register / Login / Change password
- Contact
- Cart
- Checkout
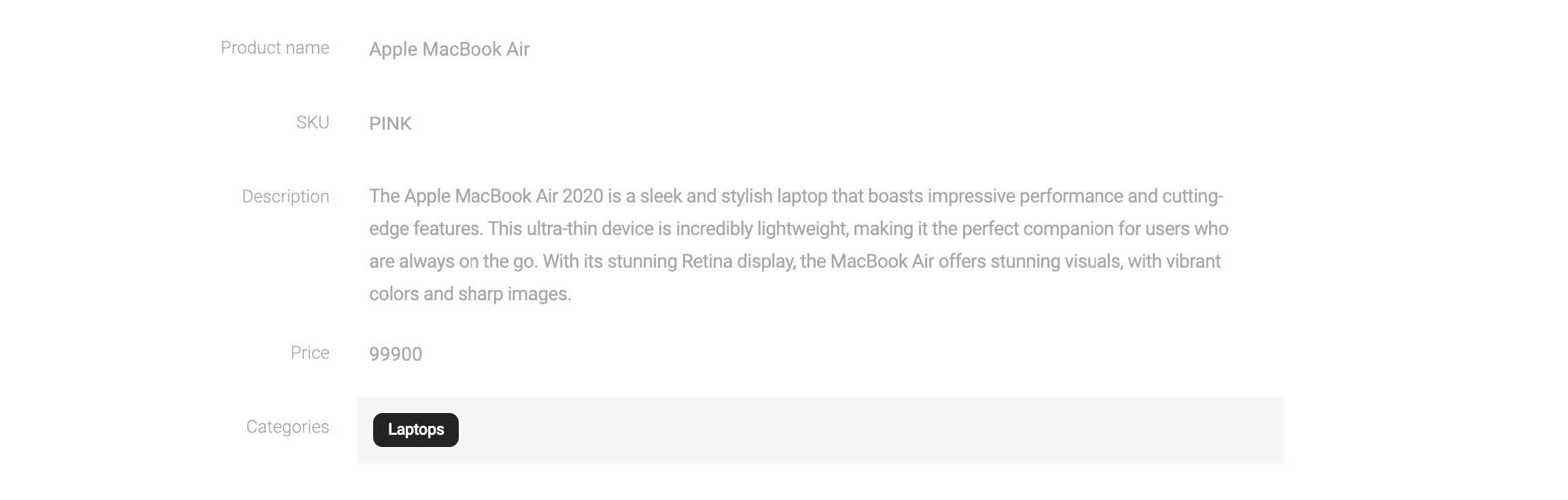
- Product details
Application
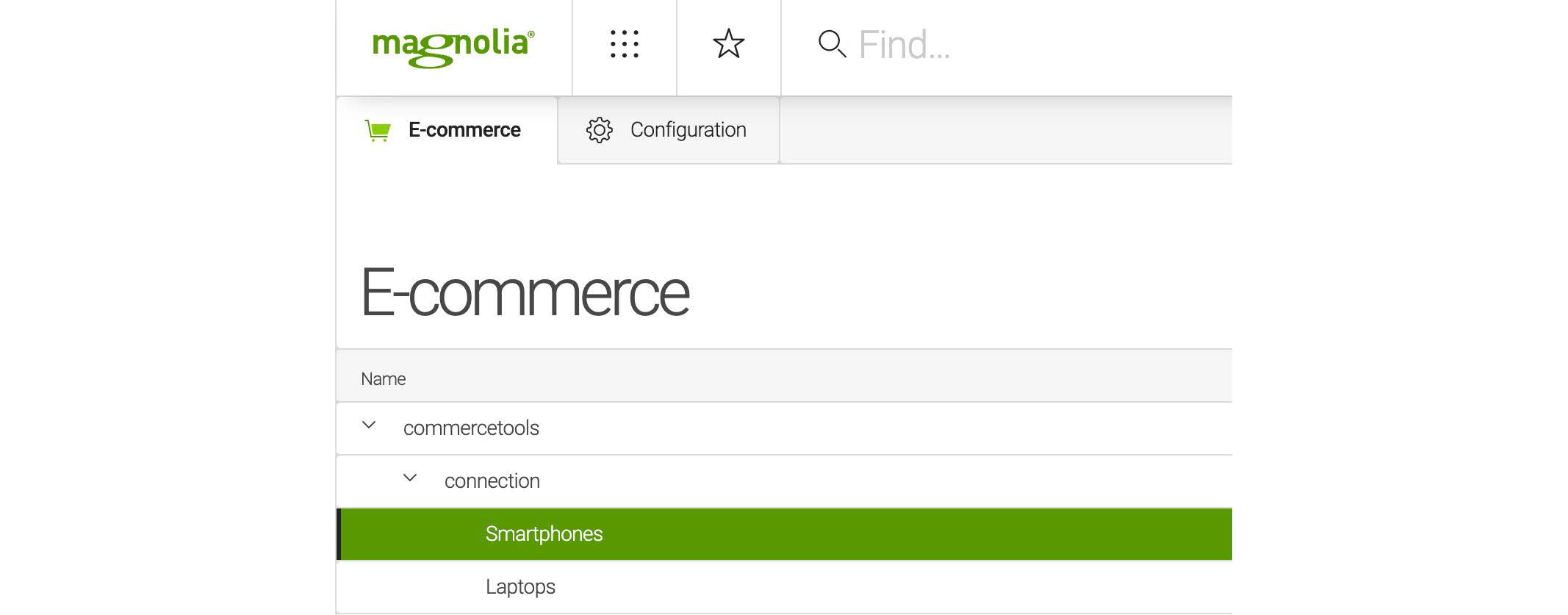
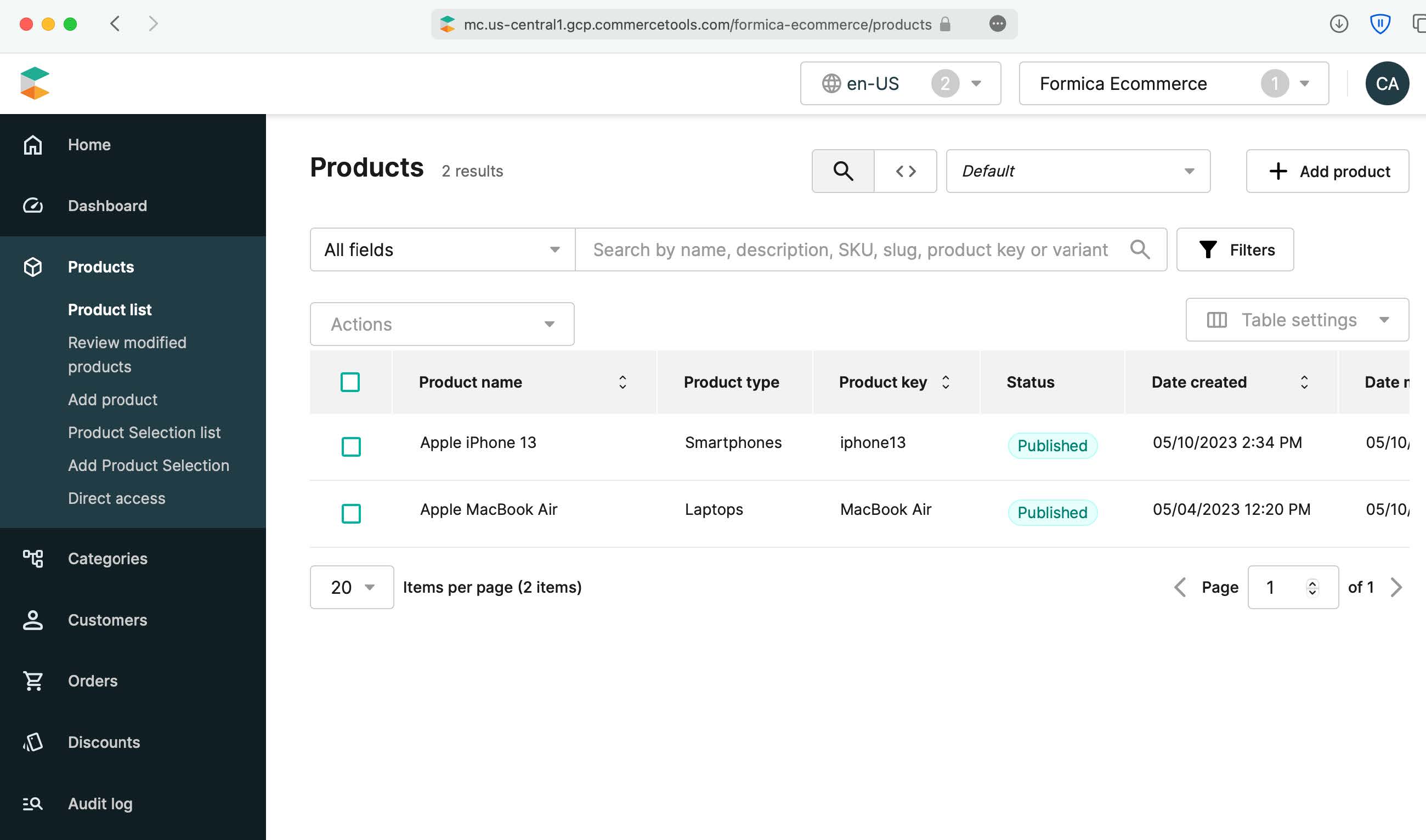
Selling products within the Magnolia DXP is made possible by the Magnolia E-commerce connector pack. This pack includes the necessary requirements to connect Magnolia with a third-party E-commerce platform. In this case, we are using the Commercetools platform.

Security (Public User Accounts)
For user authentication within the website, we've combined the Public User Registration module of Magnolia with a custom Maven module that contains the authentication API. Through this API, we can ensure that interactions occur within Magnolia from React.
PUR Module
- Login / Register
- JSON Web Token
- PUR Module Magnolia
- Own authentication module for registering and logging in/out of users.
Contact form
Mail (STPM local) using EmailJS and Mailtrap
Checkout
To implement the shopping cart functionality, we made use of the local storage within the browser. This allows for temporarily storing the products in the users' cart within their own session.
Conclusion & result
After working on this project, We've come to the conclusion that Magnolia is a comprehensive CMS that offers infinite possibilities. From modules and connector packs to integration with other frameworks, everything you design and plan to implement is achievable thanks to the wide range of functionalities and flexibility of Magnolia. Additionally, We were pleasantly surprised by how easy it was to integrate our own code and logic with existing components. In short, using Magnolia and React, we were able to create an extensive and versatile web application. We're very impressed with how smoothly this project went and how enriching this experience was.